Eine ganze Weile ist es nun her, seit WordPress mit der Version 5 Gutenberg als neuen Editor einführte. Mehr als zwei Jahre unter Entwicklung und dennoch scheinen recht grundlegende Funktionen noch nicht ganz ausgereift zu sein oder es wird disfunktionaler Code produziert.
Dies ist beispielsweise der Fall bei der Erstellung von Schaltflächen (Buttons) wofür es einen Block gibt.
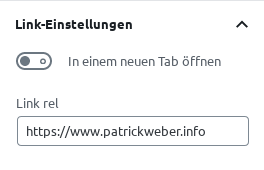
Erwartbares Verhalten sollte eigentlich sein, daß in den Eigenschaften eingegebene Links durch Klicken auf den Button aktiviert werden. Dies ist nicht der Fall (zumindest in einigen, von mir getesten Browsern).

Eigentlich ist die Lösung geradezu trivial. Da ich dennoch im Internet nichts zum Thema finden konnte, sei es hier gesagt. Man öffne im Button-Block das Menü und bearbeitet direkt den HTML-Code durch Klicken auf „als HTML bearbeiten“.
Im Code ist der Parameter „rel“ durch „href“ zu ersetzen. Hier ein Beispiel:
<div class="wp-block-button"><a class="wp-block-button__link" href="https://www.patrickweber.info">Dieser Button funktioniert nicht</a></div>Das Ergebnis kann jedenfalls gleich hier auf der Seite geprüft werden. Dieser Button tut was er soll.
Hello, ich finde leider im Divi Builder keinen Code… Link hinter Button legen funktioniert plötzlich bei mir auch nicht mehr, keine Call2Actions mehr… kann jemand bitte helfen? Herzlichen Dank und viele Grüße!
Hallo,
„Divi Builder“ ist anscheinend ein Add-On für WordPress. Vielleicht kannst du bei den Entwicklern des Add-Ons nachfragen?
Wow, erste Mal im Code gearbeitet und es hat funktioniert!!!
dankeeeeeeeeeee
Großartig!! Danke für den Tipp. Dachte schon, ich spinne…
Hi Patrick, der neue Editor ist ganz interessant, ich bleibe aber noch beim alten.
Liebe Grüße aus Nürnberg und noch ein schönes Wochenende, Dario
P.S.
Wann kommen neue Musiktipps? 😉